Daha önce yazdığım
postta Silverlight Web Part'ların kendi yarattığımız bir doküman kütüphanesi kullanarak Sharepoint portalı üzerinde nasıl host edileceğini yazmıştım. Ancak bu tip bir yüklemenin bazı sakıncaları var. Öncelikle zaman kaybı. Her build çıktısı olan .xap dosyasını tek tek bu doküman kütüphanesine upload etmek vs. kolay gibi görünen ama zaman ve dikkat gerektiren bir iş. Diğer bir zorluğu ise, eğer kullanılan portalın üzerinde yetkinizin olmadığı kurumsal bir firmada (benim gibi) çalışıyorsanız bu kurulumu sizin için üstlenecek bazı birimlere/kişilere kurulum paketini iletmeniz gerekmesi ve bu pakette mümkün olduğunda az bileşen olmasının, kurulumun başarılı olma olasılığı ile doğrudan orantılı olması ;)
Şimdi bu durum için nasıl bir çözüm bulmuş Sharepoint? Yetkinizin olduğu makinelere kurulum yaparken bir sorun yok zaten, Visual Studio 2010 üzerinde açık bir Sharepoint 2010 projesinden Deploy komutu ile sunucuya direkt olarak deploy işlemini yapabilirsiniz. Ama erişemediğiniz uzak sunucular veya yetkinizin olmadığı sunucular içinse
Package mantığını geliştirmişler. Sharepoint projenizdeki tüm bileşenleri paketleyerek wsp uzantılı bir dosya haline getiriyor ve sizin kurulum paketiniz aslında bu tek dosya oluyor. Kurulumu yapacak kişi ise bu tek dosyayı,
Sharepoint 2010 Management Shell'de yazacağı tek bir komutla sunucuya deploy ediyor.
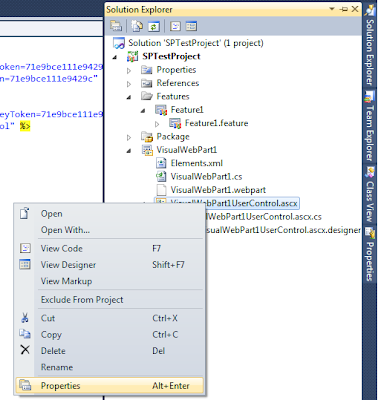
Package mantığını uzun uzun anlatmaya gerek yok. Ama birkaç şey bilmekte fayda var. Öncelikle paket nasıl yapılır? Paketleme build'den farklı bir şeydir öncelikle. Build sonrasında wsp uzantılı dosyanız oluşmaz. Paket oluşturmak için solution explorer'dan Sharepoint Projenize sağ tıklayarak
"Package" komutunu çalıştırıyoruz.

Paketleme başarılı olduktan sonra projenin
Bin/Debug klasöründe wsp uzantılı dosyanın oluştuğunu göreceğiz.

Şimdi test etmek açısından bu wsp dosyasının uzantısını zip yapıyoruz! Evet bu aslında sıkıştırılmış bir dosya ;) Uzantısını zip'e çevirdikten sonra açıyoruz içini bakıyoruz ne var ne yok.

Gördüğünüz gibi manifest dosyamız ve Sharepoint proje dll'imiz var zip içerisinde. Yani deployment için sadece bu wsp dosyasınız gerekli yerlere iletmemiz yeterli. Şimdi asıl makalemizin konusuna geliyoruz. Benim paketini aldığım solution içerisinde aşağıda gördüğünüz gibi bir de Silverlight Application projesi vardı ancak kendisinin xap uzantılı çıktısı paketimiz içerisinde oluşmadı.

Normalde paket içeriğini güncellemenin bir yolu var. Sharepoint projesinde
Package isimli klasörü açtığınızda içerisindeki
Package.package simgesinden Paket içeriğimizi görsel olarak görebileceğimiz arayüze ulaşabiliriz.

Arayüz ise şu şekilde;

Burada sol taraf solution içerisindeki pakete dahil edilmemiş bileşenleri gösterirken, sağ taraf pakete dahil edilmiş olanları gösteriyor. Ama o da ne?! Silverlight Application pakette çıkmamasına rağmen, sol tarafta da gözükmüyor! Eee nasıl atıcam ben bu arkadaşı pakete?
Moduleİşte Sharepoint 2010'un diğer mucizelerinden biri :p
Module elemanını kullanarak Silverlight Application'larınızı paket içerisine dahil edebilirsiniz. Şu şekilde;
Öncelikle Sharepoint Projenize sağ tıklayarak
Add -> New Item ile yeni eleman ekleme ekranınız açıyoruz. Bu ekranda solda
Sharepoint 2010 seçiliyken, sağdaki ekrandan
Module seçimini yapıyoruz ve belirlediğimiz bir isimle Modülümüzü projemize ekliyoruz.

Modulümüzü ekledikten sonra
Solution Explorer'dan kendisine sağ tıklayarak
Properties menüsünü açıyoruz.
 Properties
Properties menüsünde
Project Output References satırındaki seçim butonuna basıyoruz.

Yeni açılan
Project Output References ekranında, önce
Add işlemi ile yeni bir eleman ekliyoruz. (Bu noktada birden fazla Silverlight uygulamanız varsa onları da ekleyebilirsiniz.) Eklenen yeni elemanın sol menüdeki özelliklerini,
Deployment Type -> ElementFile;
Project Name ise ilgili Silverlight web application'ımız olacak şekilde güncelledikten sonra Ok'liyoruz.

Artık Silverlight projemizi de bir modül olarak paket yapısına eklemiş bulunuyoruz. Paketimizi oluşturalım. Bunun için
Solution Explorer'dan Sharepoint projemize sağ tıklayarak
Package komutunu çalıştıralım. Daha sonra projenin
bin/Debug klasörü altında yeni oluşmuş wsp dosyasını bulalım. Kontrol etmek için uzantısını yine zip olarak değiştirelim ve zip klasörünü açalım.

Zip klasörünün içerisinde gördüğünüz gibi bir
Feature klasörü var. Bu klasörün içerisine girdiğimizde de
Module klasörümüzün içinde Silverlight projemizin çıktısı olan xap uzantılı dosyamızın olduğunu göreceğiz.

Böylece deployment paketimize Silverlight application çıktımız olan xap dosyamızı bir modül olarak eklemiş olduk. Artık sunucumuza deploy işlemi yaptığımızda xap dosyamız da iletilecek. Peki bitti mi? Bitmedi. Neden? Eee sunucuya xap dosyamızı gönderdik. Ama Sharepoint portalımızdaki sayfamıza bu Silverlight Application'ımızı bir web part olarak göstermemiz gerekiyor değil mi. Bu da bir kereye mahsus olmak üzere şöyle yapılıyor. Portal üzerinde yeni bir sayfa açıyoruz. Sayfanın edit modunda üst menüdeki
Insert tabından
Web Part seçiyoruz.

Web part menüsünde solda
Media and Content tipini seçip, daha sonra sağda açılan menüden
Silverlight Web Part seçeneğini seçerek
Add yapıyoruz.

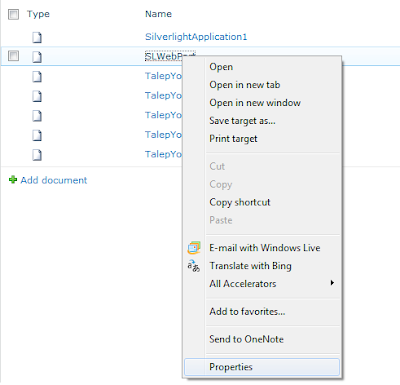
Açılan pop-up ekrana
/Modul ismimiz/xap dosya adımız.xap şeklinde xap dosyamızın adresini giriyoruz. Benim örneğimde bu değer /SLModule/SLWebPart.xap oluyor.

Ok'ledikten sonra xap adresinde bir hata yoksa web part'ımız direkt açılıyor ve kullanıma hazır hale geliyor ;)
Bundan sonra yapılacak deployment işlemlerinde sadece wsp paketini sunucuya kurmak yeterli oluyor, paketle birlikte giden Silverlight uygulamalarını tekrar tekrar kurmaya gerek kalmıyor.
Kolay gelsin,